Mobilusis yra populiarėjantis judėjimas dizaino pasaulyje. Pagrindinė idėja yra ta, kad pirmiausia turėtų būti suprojektuotos svetainės mobiliųjų ekranams, tik tada pritaikytos kompiuterių ekranams. Nėra nieko, ko nebūtų galima perkelti iš mobiliojo telefono internetinės svetainės į kompiuterio versiją. Ši informacija yra ypatingai aktuali greitai reaguojančioms ir dinamiškai aptarnaujančioms svetainėms.
Jeigu jau turite internetinę svetainę, sukurtą pirmiausiai kompiuterio ekranui, tuomet perkelti svetainės versiją į mobilųjį telefoną bus sunkiau, nei būtų buvę ją perkelti iš mobiliojo į kompiuterio ekraną.
Pirmiausiai, išsiaiškinkite, kurie puslapio parinkčių elementai turėtų būti matomi mobiliojo telefono ekrane. Tai išsiaiškinti Jums padės Jūsų internetinės svetainės analizavimo įrankiai, tokie kaip „CrazyEgg“ ir „UX testing“. Jų pagalba sužinokite:
• Kuris internetinės svetainės turinys yra svarbus svetainės lankytojams?
• Kuris turinys yra lankomas mažiausiai?
• Kokia eiliškumo tvarka, dažniausiai, lankytojai renkasi parinkčių elementus, kol pasiekia savo tikslą?
Nusibraižykite kelią, kurį lankytojai pasirenka internetiniame puslapyje. Naudojant svetainės analizavimo įrankius, tai turėtų būti nesunku padaryti. Pagal šį nusibraižytą kelią, Jus tikslingiau galėsite parinkti mobiliojo telefono versijoje svetainės turinio elementus ir pačią svetainės struktūrą.
Pavyzdžiui, „Facebook“ socialinis puslapis - žinoma, yra mobiliųjų telefonų „karalius“. Jo kompiuterio versija turi tris stulpelius: naršymą šone, pirminį turinio sąrašą ir antrinį tendencijų ir skelbimų sąrašą. Mobiliojo telefono „Facebook“ versija - perkelia visą naršymą į puslapio viršų ir tiesiog rodo pagrindinį stulpelį.
Antras pavyzdys – tai „Amazon“ , greičiausiai geriausias elektroninės svetainės pavyzdys. „Amazon“ mobiliojoje svetainės versijoje yra pateikiama visa informacija, kuri yra pateikiama ir kompiuterio ekranuose. Pats svetainės turinys yra prioritetinis, kad klientai galėtų greitai apsipirkti: pirmiausia paspausdami mygtuką „pirkti“, kuris yra viršuje, tada lankytojas prieina prie produkto informacijos ir galiausiai prie atsiliepimų apie produktą.
Internetinės svetainės mobiliosios versijos dizainas
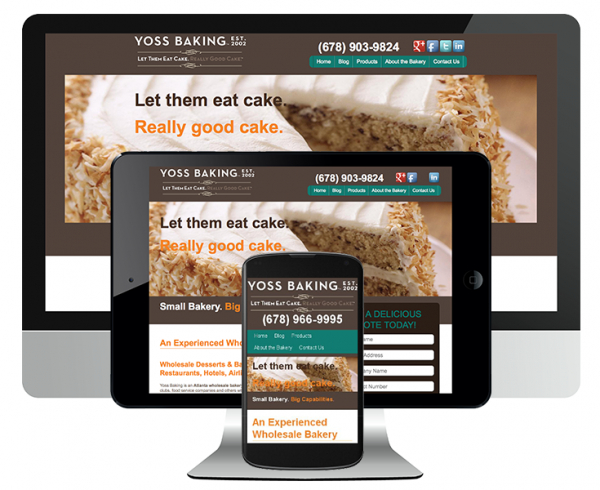
Jūsų internetinės svetainės lankytojai savo mobiliųjų ekranuose nori matyti pilną svetainės vaizdą su spalvomis, temomis ir turiniu, kad vaizdas niekuo nesiskirtų nuo vaizdo kompiuterio ekrane. Tačiau jie taip pat tikisi, kad pati pasirinkimo struktūra internetinio puslapio, bus visai kitokia nei kompiuterio ekrane. Kompiuterio ekrane yra rodoma vienu metu daugybė internetinės svetainės parinkčių elementų, tuo tarpu mobiliojo telefono ekrane - turėtų būti rodoma tik vienas arba du parinkčių elementai vienu metu.
Žymėtas pagal