Rodomi įrašai pagal žymę: dizaino
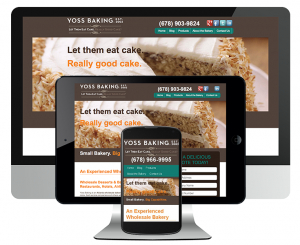
Prisitaikantis dizainas
Tiems, kurie nėra susipažinę su internetinių svetainių kūrimo būdu „prisitaikantis dizainas“ (responsive design), gali naudoti tą patį HTML kodą, neatsižvelgiant į ekrano dydį, tačiau, kad pertvarkyti elementus pagal ekrano plotį – reikia naudoti pakopinius stiliaus šablonus – „CSS“.
Internetinės svetainės mobiliosios versijos dizainas
Jūsų internetinės svetainės lankytojai savo mobiliųjų ekranuose nori matyti pilną svetainės vaizdą su spalvomis, temomis ir turiniu, kad vaizdas niekuo nesiskirtų nuo vaizdo kompiuterio ekrane. Tačiau jie taip pat tikisi, kad pati pasirinkimo struktūra internetinio puslapio, bus visai kitokia nei kompiuterio ekrane. Kompiuterio ekrane yra rodoma vienu metu daugybė internetinės svetainės parinkčių elementų, tuo tarpu mobiliojo telefono ekrane - turėtų būti rodoma tik vienas arba du parinkčių elementai vienu metu.