Jeigu dizaino ir SEO komandos įvertins viena kitos reikalavimus, rezultatai gali būti novatoriški ir puikūs.
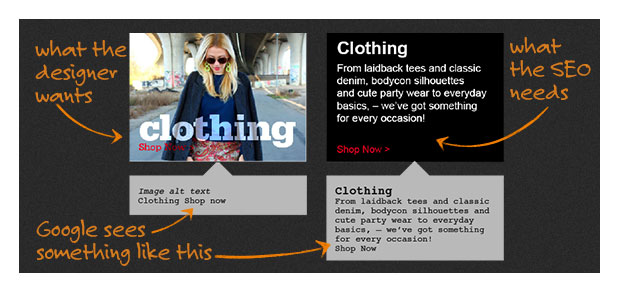
Paimkime žemiau pateiktą pavyzdį: šis pavyzdys yra sukurtas mažmeninės mados prekybos pardavėjui. Kairę pusę vizualizavo dizaineris. „UX“ (UX yra „User Experience“ (naudotojo patyrimas), o UI – „User Interface“ (naudotojo sąsaja) trumpinys) požiūriu, šis pavyzdys yra puikus. Pavyzdyje matome gaminį dėvintį modelį – kas vartotojui aiškiai nurodo ir paaiškina ko jis gali tikėtis iš šio paspaudimo. Bėda ta, kad SEO požiūriu, šis pavyzdys nėra naudingas puslapio reitingui.

SEO opitimazinui reiktų kažko daugiau, kaip, pavyzdžiui, dešiniajame pavyzdyje. Jame matoma aiškiai apibrėžta antraštė, po kuria eina puikus, ilgas paaiškinamasis tekstas. Tačiau žvelgiant iš „UX“ pusės, šis pavyzdys sulauks žymiai mažiau paspaudimų, nei pavyzdys kairėje pusėje.
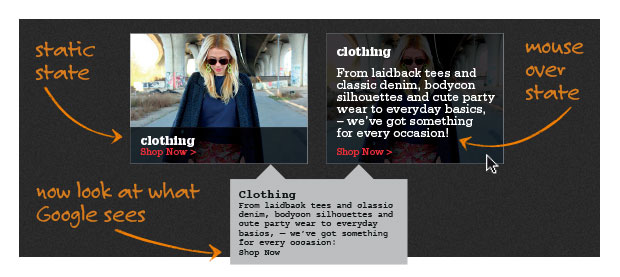
Vienas iš galimų šios problemos sprendimo būdų, tai pelės žymeklis. Iš pradžių žiūrint, bus matomas kairysis pavyzdys (tiksliai taip, kaip to nori dizaineris), tačiau kai vartotojas užeina su pele ant vaizdo, pavyzdys pasikeičia į tokį, kurį matome kairėje pusėje (būtent taip, kaip nori SEO).

Šio sprendimo grožis yra tas, kad yra suderinami abu dalykai: patrauklumas vartotojo akiai ir puslapio pasiekiamumas. Tekstas yra lengvai nuskaitomas ir prienamas robotams, suteikiant paieškos varikliams viską, kas reikalinga svetainės indeksavimui.

